当ブログのトップページの表示速度が遅いことに悩んでいました。
- 遅いのはトップページだけ。個別記事は問題なし。
- スマホでの表示が遅い。PCは問題なし。
- ブラウザのアドレスバーに鍵マークが表示されるまで時間がかかる
- そこからページ全体が表示されるまでに時間がかかる
という現象でした。
体感的にイライラするレベル。
個別記事を表示するときはこの現象はなく、ストレスを感じない速さでした。
この問題を解決するべくWordPressの設定をいろいろ触っていたところ、Jetpackが原因であることが分かりました。
ある設定をオフにすることで表示速度が改善されたのです。
以下に詳しい手順を記載します。
私と同じようにトッブページの表示速度でお悩みの方にお役に立てばと思います。
Contents
Jetpack「デバッグ」から設定を変更
見直しのきっかけは
スキルシェア(@skillsharejp)さんのツイートでした。
不要モジュールをOFFにすると全く遅くなりません。沢山読み込んでいるから遅いのです。 https://t.co/xhJdwNCdKS
— スキルシェア⚡WordPress高速化してます (@skillsharejp) April 9, 2019
紹介してもらった記事によると、Jetpackの設定は設定画面にあるものが全てではなく、細かい設定が別画面に存在するとのこと。
早速見てみます。
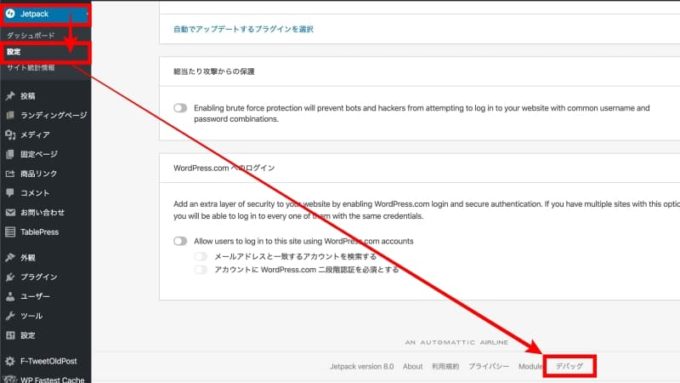
Jetpack→設定を開き、下の方にある「デバック」をクリック。

▲スクロールしてデバッグをクリック
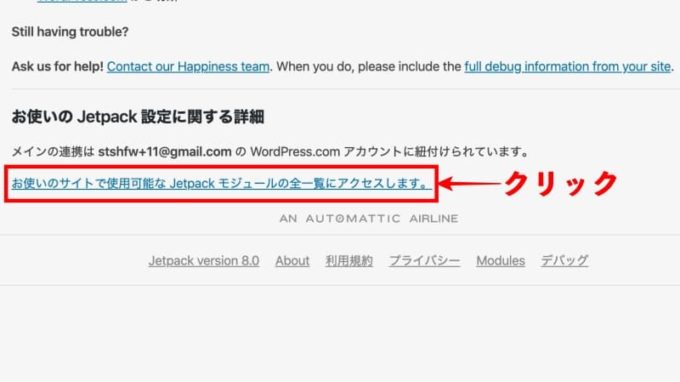
次の画面で下の方にある「お使いのサイトで使用可能な Jetpack モジュールの全一覧にアクセスします。」をクリック。

▲設定の全一覧にアクセスできる。
すると詳細な設定画面が出てきます。

▲設定全一覧の画面はこんなカンジ
パッと見、どれが有効でどれが無効なのか分かりづらいです。
青背景が有効で、白背景が無効と覚えておきましょう。
スクリーンショット拝見する限りではいくつか有効化されてますね。例えば数学系を扱うサイトじゃない限りMathが有効化してある必要はないです。
— スキルシェア⚡WordPress高速化してます (@skillsharejp) April 9, 2019
▲すべて無効になっていると勘違いする私(恥)
ここで有効になっている機能のうち、不要な機能をオフにしましょう。
私の場合、「ショートコード埋め込み」をオフにしたら体感スピードが劇的に改善されました。
ショートコード埋め込みという機能を無効化したら、表示が早くなりました!
— だってミーハーなんだもん (@mee_herr_) April 9, 2019
ありがとうございました!
他にも不要そうな機能はオフにした方が改善に役立ちそうです。
私の設定はこんなカンジ。

▲Jetpackの設定を必要最低限にした状態
これでトップページの表示速度が速くなりました。
ちなみに、私のWordPress環境は以下です。
- ワードプレステーマはスワロー
- サーバーはエックスサーバーのX10プラン
- プラグインはメジャーなものを30個使用
個々の環境により表示速度の改善結果は異なります。
上記の変更で改善が無いケースもありますのでご理解ください。
Jetpack 設定変更でサイトスピードが速くなった
Jetpackの設定を変更してどれくらい表示速度が変わったでしょうか?
Googleのページスピードインサイトのスコアをご紹介します。
設定変更前の表示速度は遅い
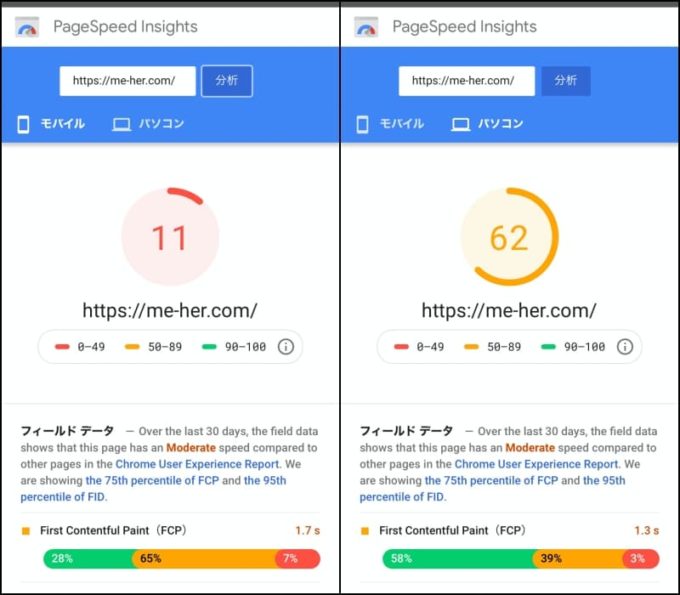
まずは設定変更前。

Jetpackの変更前はモバイル 11点、PC 62点のスコアでした。
設定変更後 速くなった!
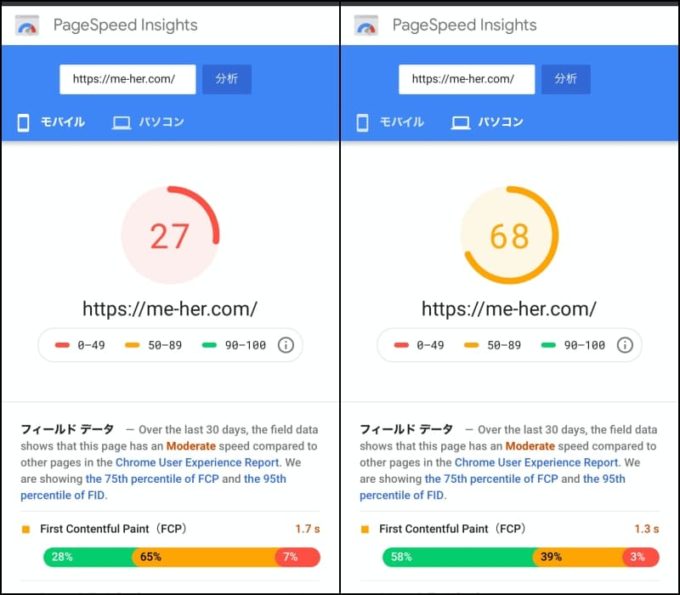
続いて変更後。

変更後は、モバイル 27点、PC 68点のスコアとなりました。
モバイルで11→27へのスコアアップです。
体感ではストレスなく、スムーズに表示されます。

Jetpackを無効にしたらサイトスピードはどうなる?
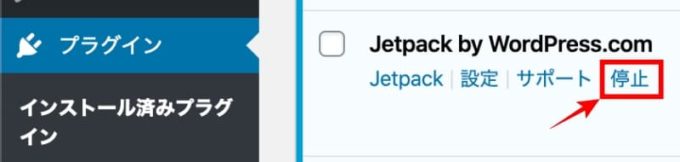
ちなみに、Jetpackそのものを無効にしてみると…

▲Jetpackそのものを停止

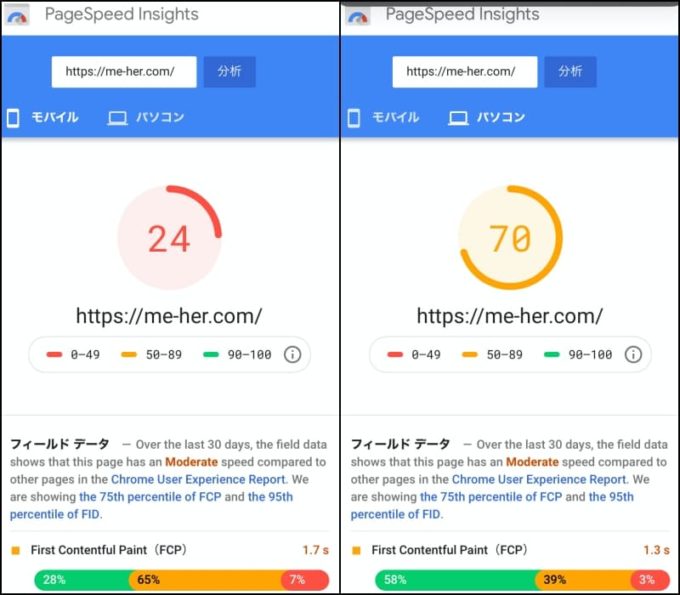
▲スコアはモバイル 24点、PC 70点。
Jetpack全体を無効にした方がスコアは良いですね。
表示速度を求める方はJetpack自体を無効にすることをおすすめします。
おわりに
Jetpackの設定を変更してトップページの表示速度を改善する方法をご紹介しました。
ブログの表示速度は速いに越したことはありません。
アクセスして表示までに時間がかかるとイライラしますし、別ページへ離れる要因になります。
定期的にブログの表示速度をチェックして問題がないか確認しましょう


やったぜ!