先日、当サイトをAMP対応しました。Wordpressで使用しているテーマはSimplicityで、このSimplicityだと、とても簡単にAMP対応が可能です。(カスタマイズからチェックを入れるだけ。)
ただ、AMPページはシンプルになってしまうので、通常のモバイルページのデザインでは表示されません。
当サイトはサイト名「ME-HER」をグーグルフォントを使って表示しています。これが最初にAMP対応した時は表示されず、なんとかAMPでも表示させたいと思い、自分でググって試行錯誤しました。
がしかし、どうにもならなかったので、Simplicityのフォーラムで質問してみました。
Simplicityをお使いの方は以下の方法でAMPページでのGoogleフォント使用が可能です。
Contents
Simplicity フォーラムの回答
ここに、AMPでGoogleフォントを使用する方法が記載されています。
回答してくださったAkiraさんには感謝です。
AMPでGoogleフォントを使用
上記の回答を見ればAMPでGoogle fontsを表示させる方法が載っていますが、備忘録として以下、僕が実施した手順を載せます。
大まかな手順としては以下です。
- FTPソフトをインストールする(←今回初めて使う。初心者丸出しw)
- Google fonts をダウンロードする
- Google fonts を子テーマに設置する
- CSSで呼び出す
それでは、詳細を順に記します。
FTPソフトをインストール
これについてはこちらの記事を参考に。FTPは上級者向けというイメージがありましたが、初心者でも簡単に使えそうです。
Google fonts をダウンロード
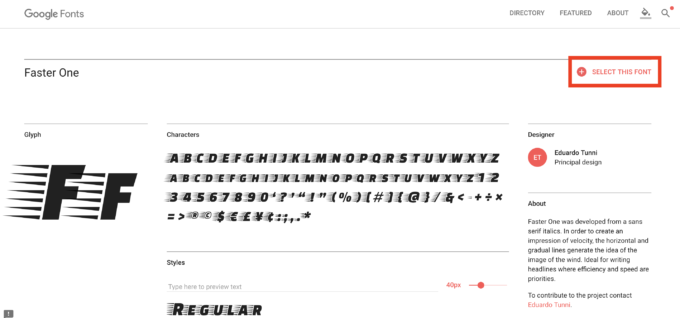
使いたいGoogleフォントのページに行き、右上の「SELECT THI FONT」をクリック。

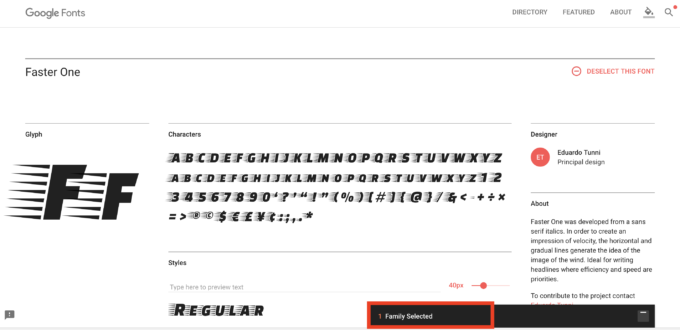
右下に、「Family Selected」と出るのでそこをクリック。
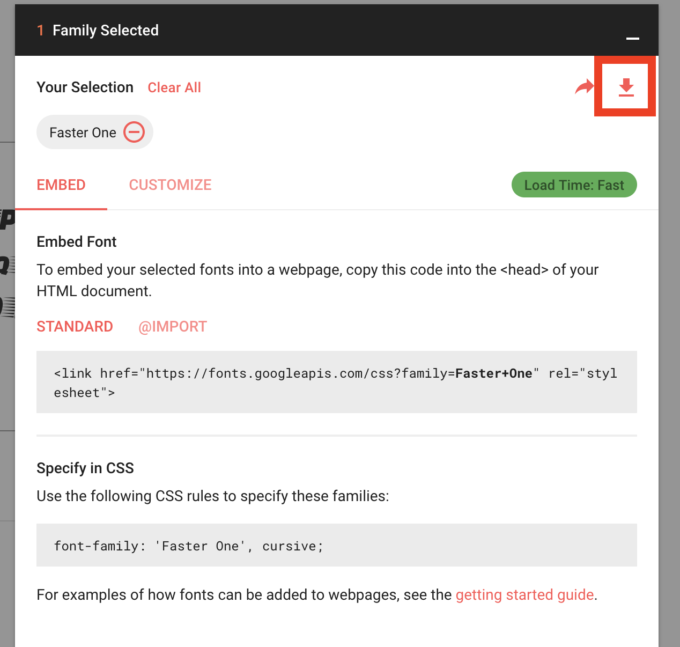
次の画面で右上の「↓」(下矢印)をクリック。

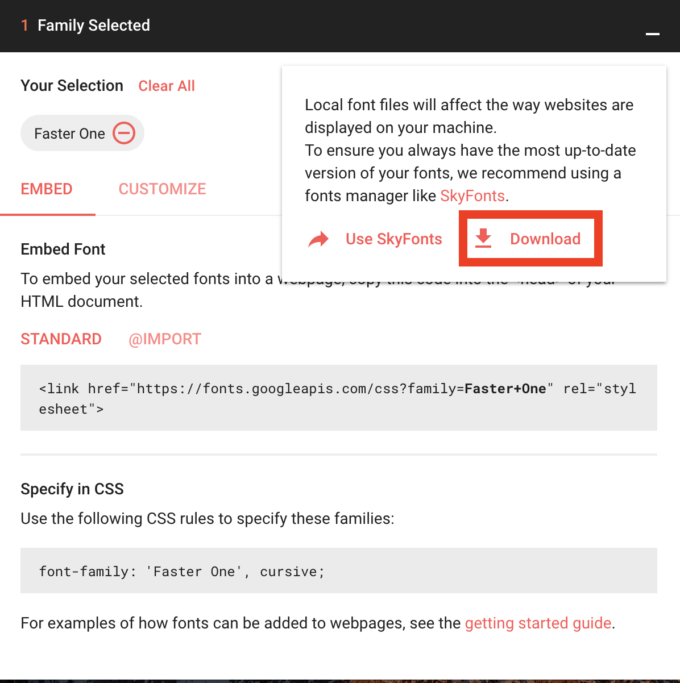
「Download」をクリック。表示されている英文は、SkyFontsというソフトを使ったらどう?と聞いています。
今回は使わないのでパス。

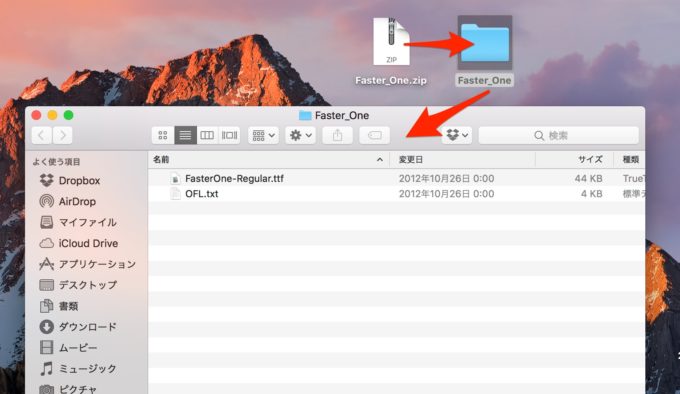
ダウンロードできたら、ダブルクリックして解凍します。フォルダの中には「FasterOne-Regular.ttf」と「OFL.txt」が入っています。

Google fonts を子テーマに設置
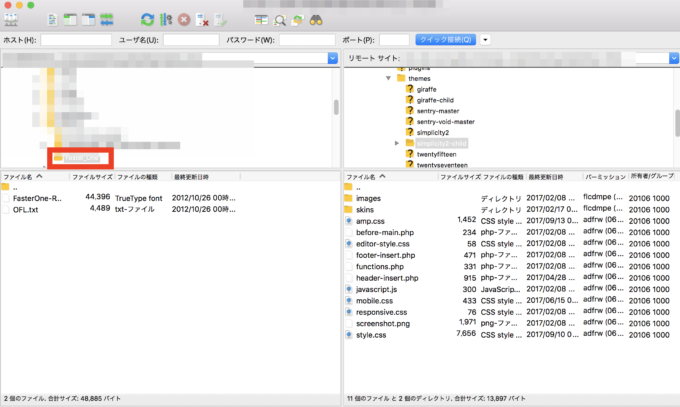
ここでFTPソフトの登場です。FileZillaを立ち上げてサーバーに接続します。
接続したら、public_html → wp_content → themes → simplicity2-child へ進みます。

ローカル側(ウィンドウ左側)でダウンロードしたGoogleフォント(今回の場合、Faster_One)のフォルダを選択します。

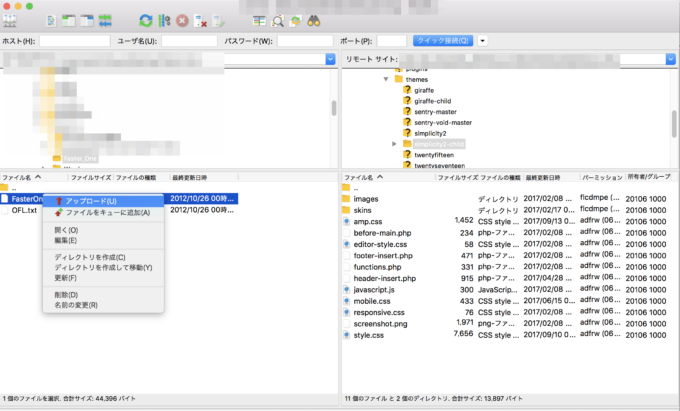
「FasterOne-Regular.ttf」を右クリックし、アップロードを選択。

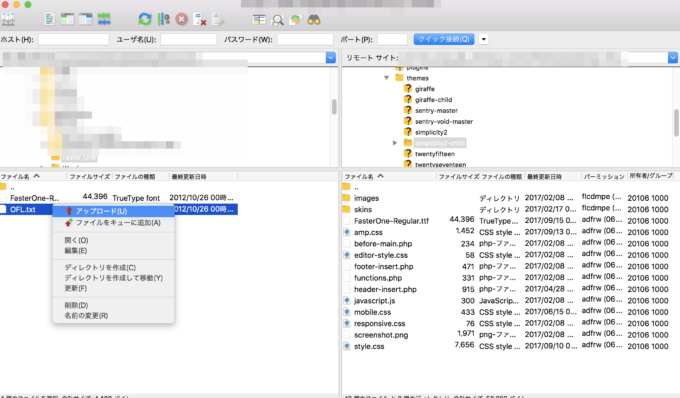
同じように「OFL.txt」もアップロードします。

これでGoogleフォントがサーバーの子テーマに設置されました。
このままでも良いですが、子テーマフォルダの中を整理するためにも、Googleフォント用のフォルダを作ります。
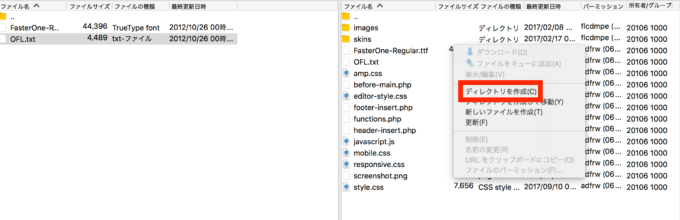
ウィンドウ右側で右クリックして、「ディレクトリを作成」を選択。

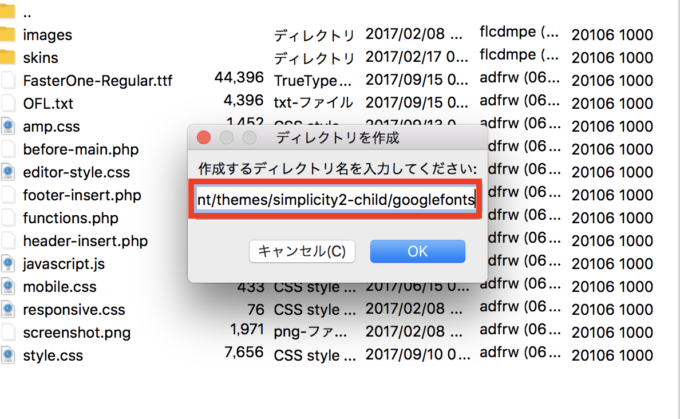
ディレクトリ名を入力する欄が表示されるのでフォルダ名を入力します。僕は「googlefonts」としました。

ここにアップロードした「FasterOne-Regular.ttf」と「OFL.txt」を入れておきます。
これでGoogleフォントの子テーマへの設置は完了です。
CSSで呼び出す
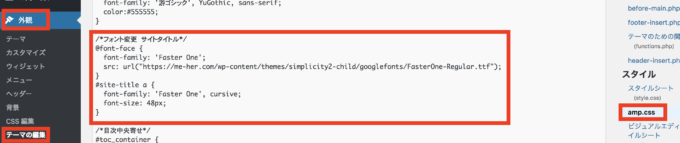
WordPressにログインし、外観 → テーマの編集 → amp.css を選択します。
そして、amp.cssに以下のコードを入力します。
/*フォント変更 サイトタイトル*/
@font-face {
font-family: 'Faster One';
src: url("https://me-her.com/wp-content/themes/simplicity2-child/googlefonts/FasterOne-Regular.ttf");
}
#site-title a {
font-family: 'Faster One', cursive;
font-size: 48px;
}こんなカンジ。

これですべての設定が完了。
AMPでサイトタイトルがGoogle Fontsで表示されます。

やったー。表示された!!
完全に自己満足です。
おわりに
AMPではカスタマイズが制限されて、Google fontsなどのWebフォントが使えないのかな?
なんて思っていましたが、今回のやり方で表示させることができました。
Simplicityは何かと便利で初心者の僕には本当に助かっています。
フォーラムに質問したのも初めてで回答が返ってくるかも不安でしたが、有識者の方(Akiraさん・わいひらさん)からアドバイスいただけて感謝です。
また分からないことが出てきたら、お世話になるかも…


