オープンケージ製のWordpressテーマ「スワロー」と「ストーク」でサイトタイトルのフォントをGoogleフォントに変更する方法をご紹介します。
有名なワードプレステーマを利用すると、利用者が多いので自分のサイトと他のサイトが似たような見た目になってしまいます。
自分のサイトに個性を出したい!とお思いのあなたにオススメなのが、ヘッダーのサイトタイトルのカスタマイズです。
オープンケージの公式ページにはロゴを用いたヘッダーサイトタイトルのカスタマイズ記事がありますが、本記事ではロゴではなく、Googleフォントで表示するカスタマイズ方法をお届けします。
この記事では
- ヘッダー
- トップページヘッダー画像エリア
でGoogleフォントを使ってサイトタイトルを表示する方法をご紹介します。
Contents
ヘッダーでGoogleフォント│カスタマイズ方法
それでは実際にGoogleフォントでサイトタイトルを表示するカスタマイズ方法をご紹介します。
大きな流れとしては
- フォントをダウンロードしてレンタルサーバーへ設置
- CSSカスタマイズ
になります。
フォントデータをサーバーに設置
Gooleフォントのフォントデータをダウンロードして、レンタルサーバーへ保管します。
以下の記事に詳しい手順を記載しています。
「AMP」とか「Simplicity」といった単語が書いてありますが、Googleフォントをダウンロードしてサーバーの子テーマに設置する方法は同じなので、ご心配なく!
フォントデータをレンタルサーバーに保存する際、FTPソフトが必要になるので、使用したことが無い人はインストールしておきましょう。
FTPとか単語が出てくると初心者には小難しく感じますが、大丈夫です!
私みたいな初心者にもできたから!!
以下の記事に詳しい手順を書いています。
ぜひ参考にしてください。何も難しくありませんから!
FileZillaというFTPソフトの使い方を解説しています。
それでもやっぱりメンドクセーって方は後半に書いたGoogleフォントのURLを直接指定するやり方を参考にしてください。
FTPソフトを使わずにカスタマイズが可能です。
子テーマのCSSをカスタマイズ
さて、上記にしたがってサーバー内にGoogleフォントを保存できたら、あとは子テーマのCSSに以下を記述するだけ。
スワローの場合、子テーマswallow_customのstyle.cssに以下を記述します、
/*サイトタイトル フォント変更*/
#logo .h1 {
font-family: 'Faster One', cursive;
font-size: 2.5em;
}好きなGoogleフォントをダウンロードして、CSSでフォント名称(font-family:の箇所)を記述しましょう。
これでヘッダーのサイトタイトルがGoogleフォントで表示されました。
ヘッダーイメージでGoogleフォント│カスタマイズ方法
続いてトップページのヘッダー画像エリアにある文字をGoogleフォントで表示するカスタマイズ方法です。
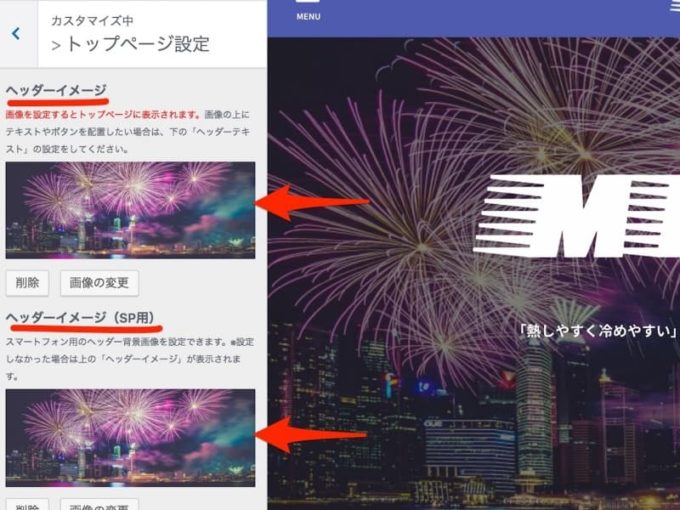
トップページヘッダー画像エリアってどこ?というと、
管理画面>カスタマイズ>トップページ設定にある、ヘッダーイメージのことです。
この画像の上に重ねてテキストを表示することができます。
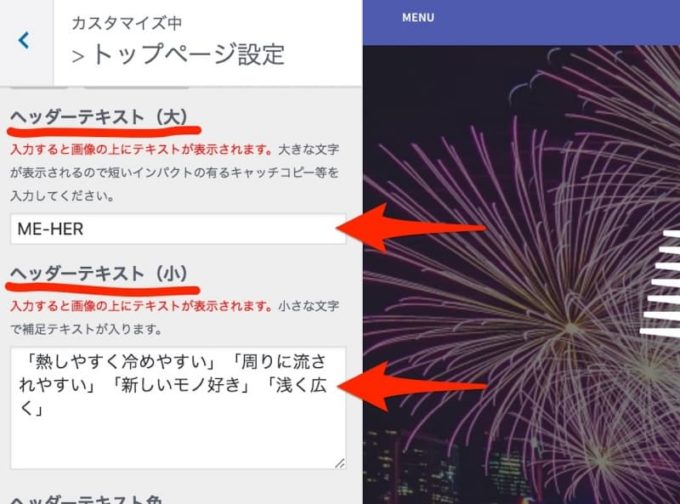
ヘッダーテキスト(大)とヘッダーテキスト(小)に入力した文字です。 
ヘッダーテキスト(大)の部分をGoogleフォントで表示させます。
そのカスタマイズは以下のコードを子テーマのCSSに記述します。
/*ヘッダー画像内テキスト大 フォント変更*/
#custom_header .sitecopy {
font-family: 'Faster One', cursive;
font-size: 7.0em;
}
/*ヘッダー画像内テキスト大 フォント変更 スマホ対応*/
@media only screen and (max-width: 480px){
#custom_header .sitecopy {
font-size: 4.0em;
}
}PC表示とスマホ表示でフォントサイズを変更しています。
お好みのフォントとフォントサイズを指定してあなた好みの表示にカスタマイズしてください。
私は上記に加えて、以下のようなコードも記載しています。
デフォルトのままでは、画像の表示位置や、テキストの位置が思い通りにならくて、調整しました。
/*ヘッダー画像 表示エリア変更*/
#custom_header {
height: 550px;
}
/*ヘッダー画像 表示エリア変更 テキスト位置*/
#custom_header .wrap {
padding: 6% 2%;
}
/*ヘッダー画像 表示エリア変更 スマホ対応*/
@media only screen and (max-width: 480px){
#custom_header {
height: 350px;
}
}ヘッダー画像の高さを指定したり、テキストの位置が中央真ん中にくるよう調整したり。
スマホにも対応するようにCSSをカスタマイズしました。
ヘッダー画像の大きさにもよると思うので、各自でpxやpaddingを調整してもらえればと思います。
これでヘッダーとヘッダー画像エリアのサイトタイトルをGoogleフォントで表示することができました!

他のカスタマイズ方法(Googleフォントの使い方は3種類)
Googleフォントを使う方法は3種類あります。
簡単に説明すると、
- フォントデータを自分のレンタルサーバーに保存してそこから呼び出すカ法
- フォントデータをheader.php (<head>〜</head>タグ内)にURL指定で記載してCSSで呼び出す方法
- フォントデータをCSSにURL指定で記載して呼び出す方法
の3つです。
上で紹介したカスタマイズ方法は上記の1のやり方です。
1のやり方だと、FTPソフトを使わなければなりません。
初心者にはそこが一つの壁になると思います。(実際私もそうだった)
なので、FTPソフトを使わずにやりたい場合は、上記の2と3のどちらでカスタマイズが可能です。
2と3のやり方について、以下に参考情報を記載します。
フォントデータをheader.phpに記載してCSSで呼び出す方法
このやり方は以前、私も適用したことがあります。
以下のサイトの説明が分かりやすいです。
【2018年版】Google Fontsの使い方:初心者向けに解説!
フォントはお好みのものを選んでURLを変更しましょう。
スワローのヘッダーサイトタイトルをカスタマイズするのであれば、CSSへの記載は#logo .h1 にし、font-familyの指定もお好みのフォント名称に変更してお使いください。
フォントデータをCSSにURLで記載して呼び出す方法
こちらの方法は試したことはないですが、以下の記事が参考になります。
【コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」
上記リンク先の『「Webフォント」を指定する』の箇所を参考に。
こっちの方が楽チンかも。
フォントはお好みのものを選んでURLを変更しましょう。
スワローのヘッダーサイトタイトルをカスタマイズするのであれば、CSSへの記載は#logo .h1 にし、font-familyの指定もお好みのフォント名称に変更してお使いください。
おわりに
Googleフォントでサイトタイトルを表示する方法をご紹介しました。
Googleフォントでサイトタイトルを表示することができたでしょうか?
Googleフォントって種類がたくさんあって、 どれを使うか決めるだけでもかなり迷いますよね。
自分の好きなフォントでブログをカスタマイズして楽しみましょう。