WordPressでブログを初めてもうじき1年。
ずっと無料テーマSimplicityにお世話になってきましたが、とうとう有料テーマを購入しました。
そのテーマがOPENCAGE社のSWALLOW(スワロー)です。
この記事では、これまで使ってきたSimplicityからスワローに乗り換えるにあたって、僕が実施した設定変更とカスタマイズを紹介します。
僕みたいに無料テーマSimplicityから有料テーマ(特にオープンケージ製テーマ)に乗り換える人は結構いるんじゃないかな。
そんな方々のお役に立てればと思います。
スワローを選んだ理由も書いています。ご興味があればお読みください。
初めての有料テーマ 僕がSWALLOW(スワロー)を選んだ4つの理由
Contents
テスト環境でテーマ移行を進めよう
新しいテーマを購入したということで、早く「有効化」して切り替えたい気持ちになりますが、一旦落ち着きましょう。
ここで何も確認せず、いきなり有効化してしまうと、各記事でうまく表示されない箇所があったり、自分が思っていたものと違う表示のまま公開されてしまいます。
そこで、「Them Test Drive」もしくは「WP Theme Test」というプラグインを導入して、テスト環境でカスタマイズをしていきましょう。
有る程度、体裁が整ったらスワローを有効化して新テーマ適用のサイトを公開しましょう。
Theme Test DriveやWP Theme Testの使い方は実に簡単で、ググればたくさん記事が出てくるので調べてみてください。
Theme Test Drive 本番環境に表示されない
気をつけて欲しいのはテスト環境でカスタマイズを終えて、いざ本番環境に移るときです。
Theme Test Drive で解除ボタン(Disable Theme Drive)を押し、外観>テーマからスワローの子テーマを有効化すると、テスト環境で設定してきた一部分が本番環境で反映されていないのです。
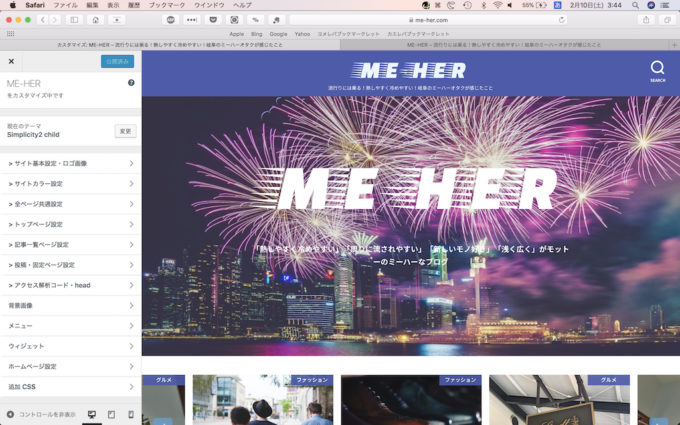
こんなカンジでカスタマイズしたのに▼

Theme Test Driveでカスタマイズした状態。これが本番環境へ適用すると…
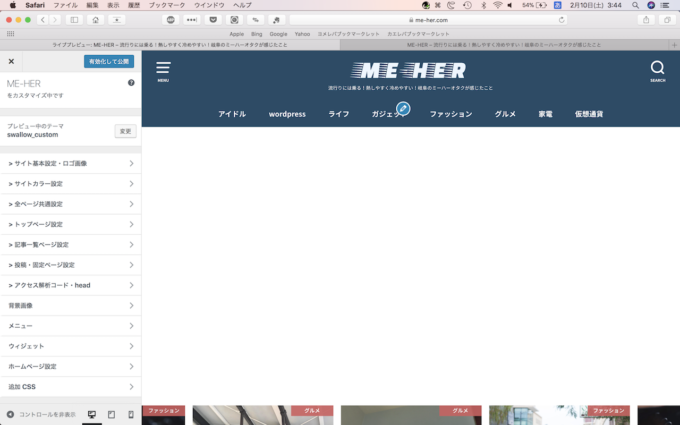
本番環境ではこんな風に表示される▼

本番環境でテーマを適用するとこうなる。
ヘッダーメニューは表示しない設定にしたし、ヘッダー背景カラーと画像も設定した。
なのに反映されていない…
着々と準備してきて、これで完璧!と思っていたのに…
これまでの時間を返せってなります。
いろいろググって調べましたが、具体的な解決策は見つからず。
僕と同じように本番環境でカスタマイズが反映されなかったという記事は見かけました。
テスト環境プラグインをWP Theme Testに変更してみましたが、同様に反映されませんでした。
反映されなかった箇所は、ヘッダーや見出しの色、画像(トップページヘッダー)などです。
これからテーマ変更される方は注意してください。
カスタマイズ画面
まずは外観>カスタマイズから設定していきます。
ここはレイアウトやサイトカラーの設定が主です。自分の好みで設定しましょう。
カスタマイズの内容は公式ホームページの「スワローの使い方」や「スワローのデモページ」に記載がありますので、そこを見て設定を進めていきましょう。
レイアウト以外に、忘れてはいけない設定として、Googleアナリティクスのコード入力とSNS設定があります。
アナリティクスのコードは「アクセス解析コード・head」に入力欄があります。
アナリティクスのコードはSimplicityの場合、「外観>カスタマイズ>アナリティクス解析」に入力しているので、そこからコピペしてきてもいいでしょう。
SNS設定は「投稿・固定ページ設定」にFacebookページとTwitterのURL入力欄があるのでSNSをやっている人は忘れず入力しましょう。
プラグイン設定
以下3つのプラグインを新たに導入しました。
- All In One SEO Pack
- Simple Local Avatars
- Remove Widget Titles
そして以前から使用していた、AddQuicktagのプラグインについて設定を変更しています。
- AddQuicktag
All In One SEO Pack
WordPressをやっている人は目にしたことがあるプラグインかと。
Simplicityのときはプラグイン不要でSEOが最適化されていましたから無効にしていました。
今回テーマ変更に伴い有効化しています。
All In One SEOの設定って初心者からするとちょっと小難しいカンジ。
よくわからない箇所もありながら、設定は以下のサイトを参考にして進めました。
設定を進める中で改めてSimplicityってすげーなって思いました。 All In One SEOの設定が結構面倒くさかったんですけど、Simplicityはテーマ側でSEOが最適化されているから設定が楽チンだったんだなと。
最強たるゆえんですね。
Simple Local Avatars
これも今回新規インストール&有効化したプラグインです。
スワローの場合、記事下にABOUT(この記事を書いた人)が表示されます。
ここに筆者(自分)のプロフィールを載せられるわけですが、 アイコン画像を表示させるのに、このプラグインがあると便利です。
詳しくはWordPressのアバター画像を簡単に設定できるプラグイン「Simple Local Avatars」の使い方をご覧ください。
Remove Widget Titles
このプラグインも新規インストール&有効化しました。
ウィジェット設定において、ウィジェットタイトルの先頭に「!」をつけることで、そのタイトル表示を無効にしてくれるプラグインです。
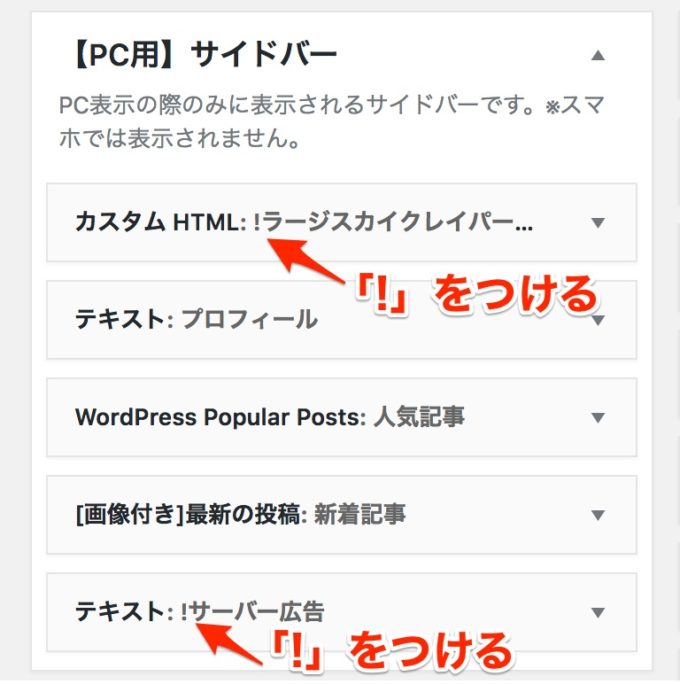
こんなカンジで、「!」マークを付けます。

タイトルの先頭に「!」をつけるとそのタイトルは表示されない
何のためにこのプラグインを入れたかというと、今後万が一Simplicityに戻すときに、Simplicityで設定していたプラグインと、スワローで設定したプラグインと識別できるようにタイトルにテーマ名を入れたくて導入しました。
「!スワロー」としておけばスワロー用のプラグインだと分かります。
訪問者が閲覧するページにはこの「!スワロー」は表示されません。便利ですね。
共通で使用しているプラグインやタイトルを表示させたいプラグインには「!」を付けません。
AddQuicktagの設定変更
AddQuitcktagはSimplicityのときから使用していますが、スワローのショートコードを追加するために登録内容を変更しています。
こちらからショートコードのインポートファイルがダウンロードできます。
これをワードプレス管理画面でインポートすればショートコードがAddQuicktagに追加されます。
ウィジェットの設定
スワローに乗り換えてちょっと残念なのはウィジェットエリアの少なさ。
ここは前テーマSimplicityの方が豊富です。同じオープンケージのテーマであればストークの方がウィジェットエリアが多いです。です。
さて、僕が設定したウィジェットは、
- サイドバー
アドセンス、プロフィール、新着記事、人気記事 - ハンバーガーメニュー
カテゴリー - PC・スマホ用記事タイトル下
アドセンス - PC記事下
アドセンス - SP記事下
アドセンス - PC用フッター上部①
アーカイブ、タグクラウド - PC用フッター上部②
カテゴリー - スマホ用フッター上部
人気記事、カテゴリー、アーカイブ - 共通CTA
アドセンス、アルファポリスバナー
です。
Simplicityの場合スクロール追従やインデックスリストミドルなどがありましたがスワローにはありません。
ウィジェットの活用については都度見直していこうと思っています。
CSSのカスタマイズ
CSSカスタマイズは以下を実施しています。
- Googleフォントでサイトタイトル表示
- ヘッダー画像にGoogleフォントでサイトタイトルを表示
- ヘッダー画像の表示エリア変更
- 目次(TOCプラグイン)の中央寄せ
- 目次上側のアドセンスとの隙間調整(空白確保)
- 蛍光ペン風のマーカー表示
- カエレバ・ヨメレバのデザイン変更(参考リンク)
サイトタイトルをGoogleフォントで表示するカスタマイズは別記事に記載したいと思います。
蛍光ペンマーカーのカスタマイズは”marker”で
ここでお伝えしたいのが、蛍光ペン表示のカスタマイズです。
こういうやつ。
Simplicityではデフォルトであった機能ですが、スワローやストークには備わっていません。
なので、テーマ変更をすると、過去記事で蛍光ペンマーカーしていた箇所はマーカーが消えています。
マーカーを表示させるには自分でCSSをカスタマイズして機能を追加する必要があります。
このとき、以下のやり方を適用すればSimplicityで書いてきた過去記事の蛍光ペン表示がそのまま復活して表示できるので超オススメです。
1記事ずつ蛍光ペン箇所をリライトする必要はないってこと。
どうやるかというと、
/*蛍光ペン*/
.marker {
background: linear-gradient(transparent 40%, #ffff66 40%);
}上記コードを子テーマのstyle.cssに追記します。
このとき、気を付けたいのが、「.marker」で始めること。
Simplicityの蛍光ペン機能も「.marker」で指定されているためです。
蛍光ペンカスタマイズでググるといろんな記事が出てきますが、「.line」とか「.marker_line」「.yellow-marker」など、様々な書き方が紹介されています。
Simplicityで書いた蛍光ペンマーカーをそのまま活かしたいのなら、これらを使用せず、「.marker」で書きましょう。
これで過去記事も蛍光ペンマーカーが付いています。
で、今後の投稿にも蛍光ペンマーカーがすぐ使えるよう、AddQuicktagに
開始タグ<span class=”marker”>
終了タグ</span>
で登録しておきましょう。
PHPのカスタマイズ
PHPカスタマイズは以下を行いました。
- アドセンス記事内広告をH2見出し前に設置
「function.php」の編集
AdSenseの「記事内広告」を設置する方法
本文記事1、2、3番目のH2見出し手前にアドセンスを挿入するWordPressカスタマイズ方法 - インフィード広告設定(記事一覧にアドセンス設置)
「parts_archive_card.php」と「parts_archive_simple.php」の編集
AdSense-インフィード広告を記事一覧の間に表示する方法
もちろん、phpファイルは子テーマにコピーして子テーマ側でカスタマイズしています。
親テーマから子テーマ側へファイルをコピーする際はFTPソフトを使いましょう。
以下参考です。
H2見出し前にアドセンスを設置
H2見出し前にアドセンスを設置するカスタマイズを適用したときに、1番目のH2見出し前に出てくるアドセンスは目次の上に表示されます。
このとき、目次とアドセンスの隙間が空いていなくて不自然でした。
隙間を空ける方法をオープンケージの問い合わせから聞いてみると、CSSの追加コードを教えてくれて解決しました。
#toc_container {
margin-top:1em;
}これで目次上にスペースを空けることができました。
インフィード広告 スマホのカード型レイアウトで表示されない
それと、インフィード広告の設置で、カード型のレイアウトの場合、スマホで表示されなかったので、僕のカスタマイズに間違いがあるか問い合わせていました。
PCのカード型レイアウトでは表示されますが、スマホのカード型レイアウトで表示されません。
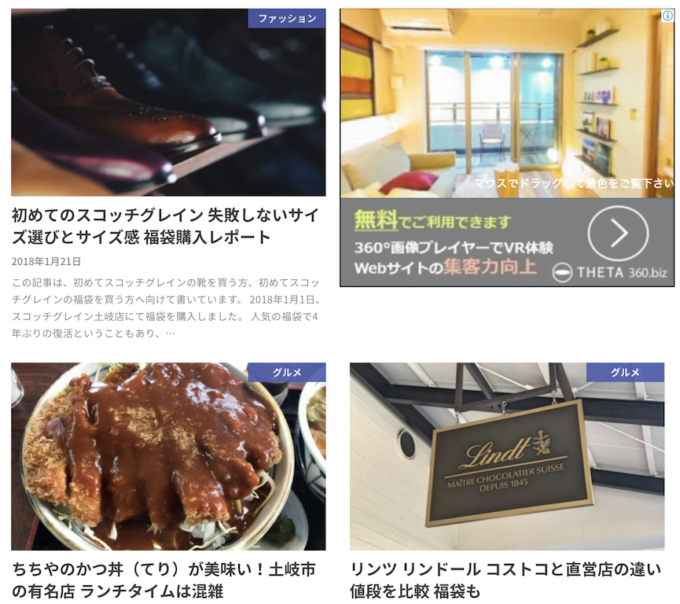
下の画像2枚目、ぽっかり空白になっている箇所がありますよね。そこです。

PCのカード型レイアウトではインフィード広告が表示される

スマホのカード型レイアウトではインフィード広告が表示されない
シンプルレイアウトの場合はPC・スマホともにちゃんと表示されます。
カード型レイアウトのスマホ表示だけ、なぜインフィード広告が出ないのだろうと…
公式にあるカスタマイズ方法をそのまま適用しただけなのに。
問い合わせに対する回答は以下でした。
インフィード広告設置カスタマイズにおいて、スワローのカード型レイアウトは、スマホ表示には対応していなかったとのこと。
スワロー側に問題があったようで、後日公式ブログで対応策が公開されるようです。
「報告いただき感謝します」と言われてしまいましたw
問い合わせてみるもんですね。
その後、考えたんですが、そもそもスマホのカード型レイアウトでインフィード広告が表示できるのか疑問です。
ストークを使っているサイトでも見たことないような…
スマホのカード型レイアウトだと表示エリアがかなり小さいですからね。広告が入るのかな。
公式ブログの記事公開を待ちたいと思います。
過去記事のリライト
まだ手をつけていませんが、約130ある記事を1記事ずつ確認して行こうと思います。
というのも, Simplicityではブログカードの表示がURLコピペで利用可能でしたが、スワロー(OPENCAGE製テーマ共通)ではそのまま利用できません。
このブログカード表示を修正していく必要があるので1記事ずつチェックしていくつもりです。
同時に他の箇所で表示が崩れていないかもチェックしたいので、のんびりやっていこうとしていますw
変更前のテーマ「Simplicity」について
変更前のテーマはSimplicityを使用していました。
無料テーマで超有名です。使用している人も多いですね。
有料テーマから無料のSimplicityへ乗り換える人がいるくらい。
本当に使いやすかったです。
SEO対策も使う側はとくに意識することはありません。
SSL化もAMP導入も丁寧な説明と簡単な操作で実現可能でした。
サポートも充実しています。公式サイトにフォーラムがあって盛んに質問・回答が行われています。
自分も利用したことがあり、困ったときはわいひらさんやかうたっくさんにお世話になりました。
本当に感謝です。
ネット上にもSimplicityのカスタマイズ記事はたくさん出ています。
何度検索したことか。
そこにはデザイン面のカスタマイズも豊富にあり、参考にしながら自分でCSSをいじって対応していました。
WordPressテーマといったらSimplicityと言っても過言ではないと思っています。
スワローに飽きてきたら、またSimplicityに戻ってもいいかな。
おわりに
約130記事ある段階でテーマを変更しました。
今後記事数が増えてくるとWordPressテーマの変更が大変な作業になりそうです。
特に、OPENCAGE製のテーマから他社テーマへ移るとなるとショートコー ドを全て修正しないといけないみたいです。
そのあたりは今後、テーマを変えたい気持ちと記事メンテの面倒さを天秤にかけて判断していきたいと思います。
まずはこの新しいテーマスワローでブログ更新を継続していきたいと思います。


