先日、当サイトをAMP対応した。ワードプレステーマはSimplicityを使用しているので、とても簡単にAMP化することができた。
ところが、いざAMPページを見てみると、挿入した画像の表示がおかしかった。
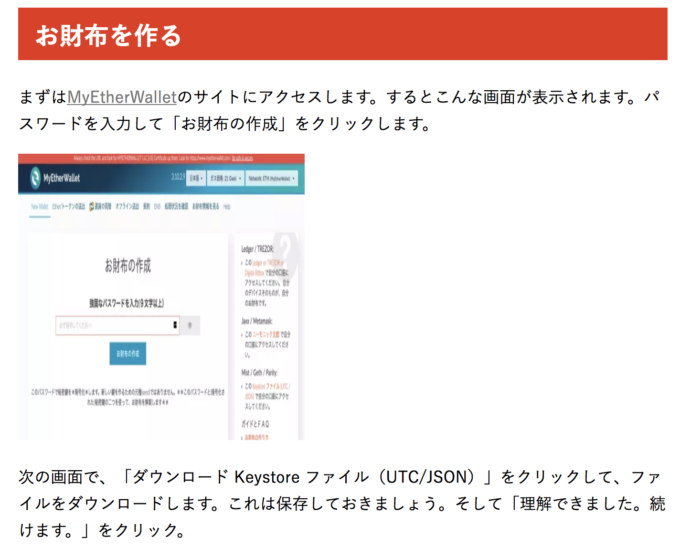
画像が潰れる
AMPを表示してみると、画像が潰れて圧縮されたカンジ(アスペクト比が崩れている??)。変だなぁと思って、いろいろググっていたら、どうやらJetpackの「画像と写真をスピードアップ」(photonと呼ぶらしい)という設定に原因がありそうだとわかった。

画像が潰れて表示されている。Jetpackのphotonはオン。
Jetpackの「画像と写真をスピードアップ(photon)」はデフォルトで有効(ON)になっていた。そうすると上の画像のように記事内の画像が潰れて表示される。
そこで、この「画像と写真をスピードアップ(photon)」を無効(OFF)にしてみた。
WordPressの管理画面からJetpack→設定をクリック。

Jetpack 設定画面へ
「画像と写真をスピードアップ」の項目をオフにする。

「画像と写真をスピードアップ」をオフにする。
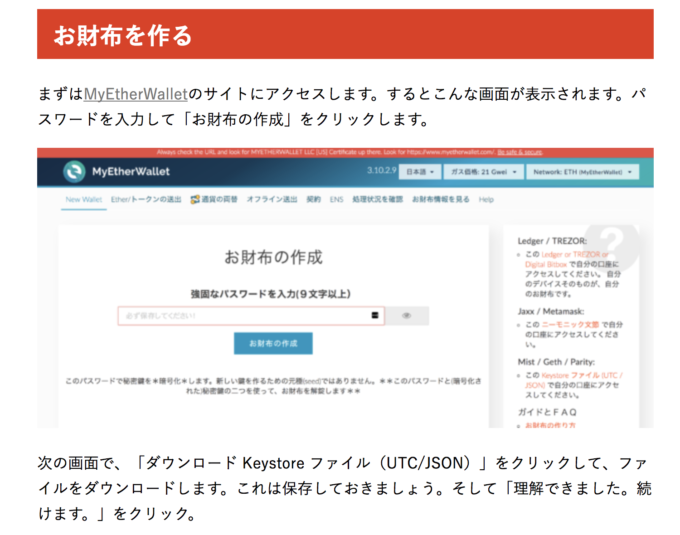
すると、記事内の画像は以下のようにキレイに表示された。

photonオフ。AMPページでも画像がキレイに表示された。
「画像と写真をスピードアップ(photon)」を無効(OFF)にすることで投稿した記事に挿入された画像はキレイに表示された。
これで解決!! と思いきや今度は別のところで画像の表示が狂ってしまった。
トップページ 記事一覧のアイキャッチが潰れた
Jetpackの「画像と写真をスピードアップ(photon)」を無効(OFF)にして、よしっ。解決!!と思っていたら、今度は、アイキャッチが画像が変になっていた。

photonオフ。アイキャッチは潰れて表示されている。
試しに「画像と写真をスピードアップ(photon)」を有効に(ON)にしてみると、

photonオン。アイキャッチはキレイに表示されている。
アイキャッチはキレイに表示された。ただ、photonがONということは、記事内の画像は潰れて表示されることになる。
それでは解決にならない。いうことで、またいろいろ調べてみた。
サムネイルの再作成「Regenerate Thumbnails」
調べてみると、サムネイルを作り直せば解決できそうだと判明した。参考にしたサイトはこちら。
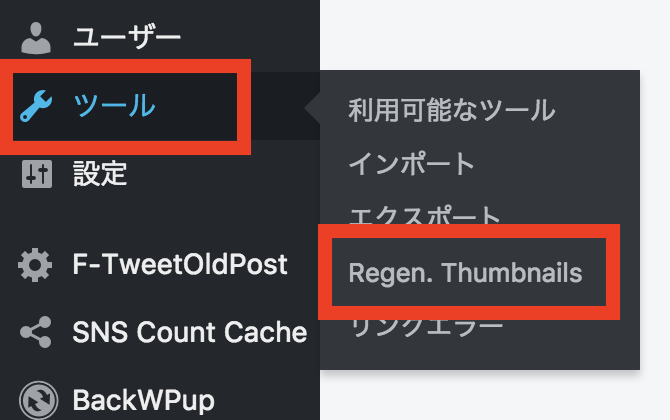
プラグイン「Regenerate Thumbnails」をWordpressにインストールし、ツール→Regen. Thumbnailsをクリック。

「Regen. Thumbnails」をクリック
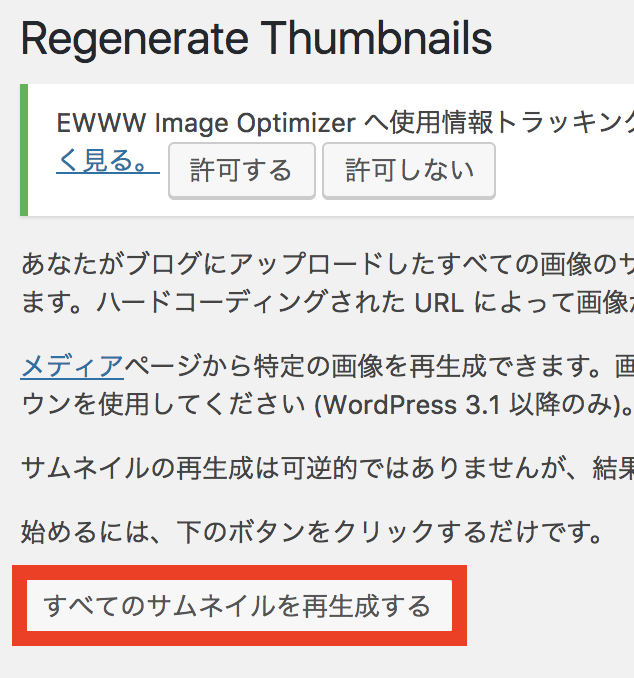
「すべてのサムネイルを再生成する」をクリック

「すべてのサムネイルを再生成する」をクリック
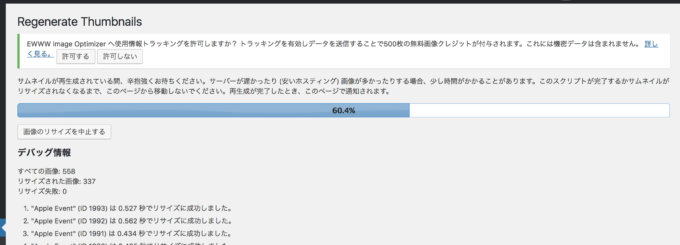
すると、サムネイルを再生成してくれるので、しばらく待つ。そんなに時間はかからない。1-2分くらい。

しばらく待つ
すると、トップページの記事一覧も、投稿記事内の画像も、アスペクト比は狂っておらず、潰れること無く、キレイに表示された。これで完了!!
おわりに
Jetpackの「画像と写真をスピードアップ(photon)」を無効(OFF)にし、プラグイン「Regenerate Thumbnails」でサムネイルを再生成することによって、AMPページで画像がキレイに表示された。
同様の症状でお困りの方がいたら、参考になればと思う。

