当ブログの表示速度を高速化しようと、キャッシュ系プラグインを導入しました。
キャッシュ系プラグインはWordPressテーマやレンタルサーバーとの相性、プラグインの設定により予期せぬ不具合が起きることが良くあります。
キャッシュ系プラグインについて検索しているときもトラブルの記事をよく見かけました。
僕も例に漏れず、「W3 Total Cache」を導入後、スマホで当サイトを開いてみると真っ白に。
PCではいつも通り表示できていたので、どうにかスマホでも表示できないかと設定をいじっていたら、スマホでも表示されました。
今回は、「W3 Total Cache」でスマホ画面が真っ白になった際、スマホで表示させる対策方法をご紹介します。
同じようなエラーでお困りの方に役に立てばと思います。
Contents
「WP Fastest Cache」か「W3 Total Cache」どっち?

当ブログは、
- ワードプレステーマ:スワロー
- サーバー:エックスサーバー
にて運営しています。
スワローでキャッシュ系プラグインを紹介しているブログ記事を見かけないので、同じオープンケージ製テーマのストークでキャッシュ系プラグインを紹介している記事を探してみました。
そこでよく見かけたのが「WP Fastest Cache」というプラグインで、僕も最初はこれを導入して使っていました。
その後、別件のカスタマイズ不具合でオープンケージへ問い合わせをした際、そのやりとりの中で、キャッシュ系プラグインについてご指導いただく機会がありました。
その内容が以下です。
また、当テーマでキャッシュ系プラグインを使う場合、 注意点として「スマートフォン用とPC用で別々のキャッシュを作ることができるもの」である必要がございます。
当テーマで個人的に使用しているキャッシュ系プラグインとして、「W3 Total Cache」というものがございますので、そちらのご利用をご検討いただければと思います。
▼ PCとスマホを分けて綺麗に高速表示してくれるWPキャッシュプ ラグイン「W3 Total Cache」の簡単設定方法
https://nelog.jp/w3-total-cache
つまり、WP Fastest CacheはPC表示では高速化に有効であるが、スマホ表示では効果がないということです。
対して、W3 Total CacheはPC表示とモバイル表示それぞれで表示速度を高速化可能なのです。
これはもうW3 Total Cacheを導入しない手はないですね。
なんせスマホからのアクセスが大半を占めますし。
ということで、W3 Total Cache を導入しました。
スマホ表示で画面真っ白!Fatal error?
オープンケージの担当者さんから紹介いただいたW3 Total Cacheの設定ページを参考に設定を進めました。
寝ログさんのPCとスマホを分けて綺麗に高速表示してくれるWPキャッシュプラグイン「W3 Total Cache」の簡単設定方法
です。
設定完了後、ブログを表示してみると、PCではいつも通り表示されるのですが、スマホでは真っ白。
えええ!!
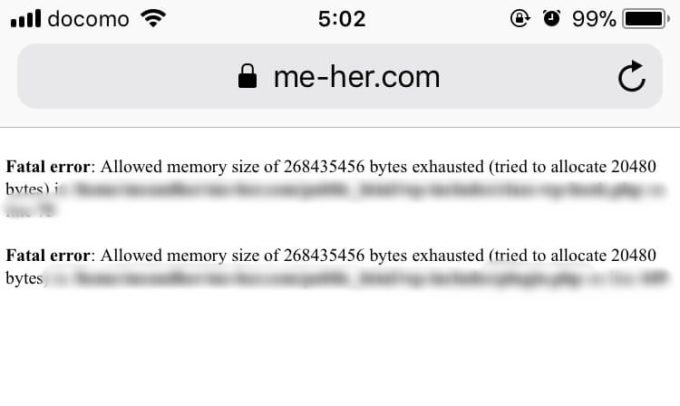
ブラウザの更新ボタンを何度か押してみると、 こんなエラー表示が。

スマホで表示されたエラー画面。Fatal errorと出ている。
なんじゃこれ。
調べてみるとW3 Total Cacheでは表示が真っ白になるトラブルが結構あるみたい。
Fatal errorについても言及されているサイトがありましたが、有効な解決策は載っておらず、プラグインを無効にしたり、別のプラグインにしていたりという内容でした。
あきらめるかぁと思いながら設定をいろいろ触っているとスマホでもちゃんと表示される設定を見つけました。
対策 Database Cache(データベースキャッシュ)はチェックを外す
以下の設定を変更することでスマホで真っ白だった表示がちゃんと表示されるようになりました。
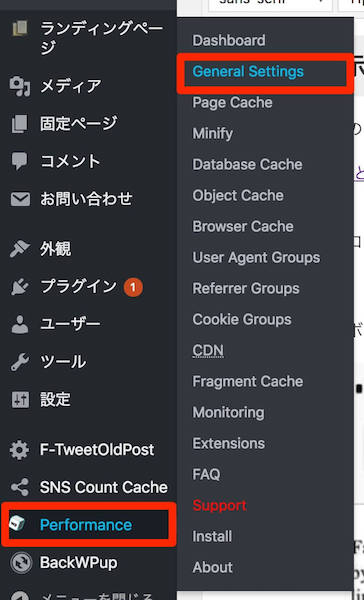
管理画面左メニューのPerformanceからGeneral Settingsへ。

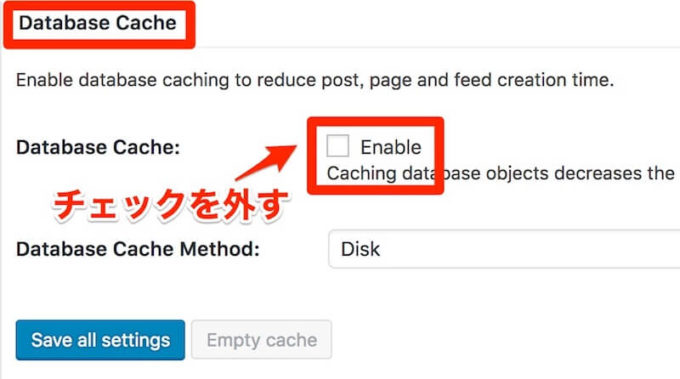
下へスクロールするとDatabase Cache(データベースキャッシュ)の欄があるので、 Enableのチェックを外します。

これだけ。
これだけでスマホでちゃんと表示されました。
W3 Total Cacheの設定を紹介しているブログ記事をたくさん見ましたが、チェックを入れている記事のほうが多い印象でした。
ワードプレステーマがスワローの場合にはチェック無しのほうが良いかもしれません。
少なくとも僕の環境ではチェック無しでエラーを解決できました。
この件をオープンケージへ伝えてみると、こんな回答でした。
「Database Cache」については、
データベースに手を加える設定となるようですので、ご利用サーバーの設定などよっては、 エラーとなる可能性もあるようです。 こちらの、機能は外した状態にしていただければと思います。
見出しの色が変わった… テーマアプデで解決!
スマホでちゃんと表示されて喜んでいたんですが、一部、うまく表示されない箇所がありました。
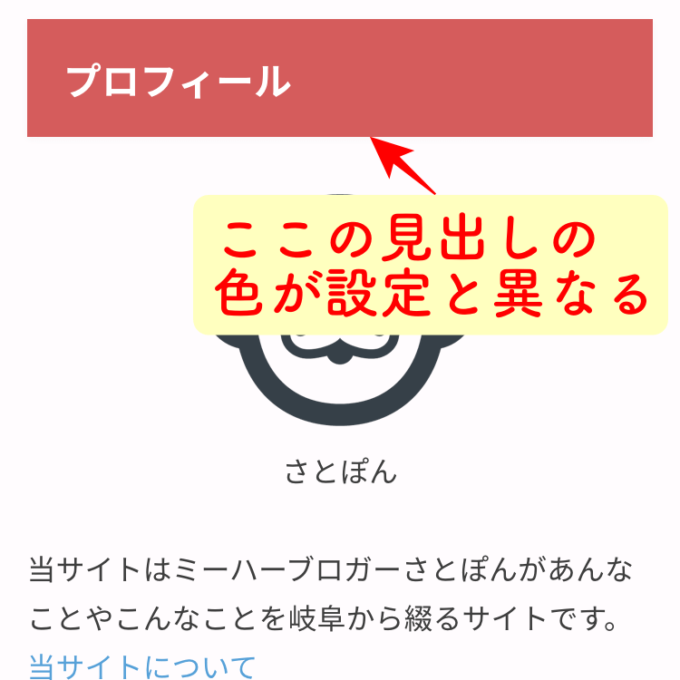
以下の画像にあるプロフィールの見出しの色です。

見出しの色がカスタマイズした設定と異なる。
ここの見出しの色はカスタマイズで指定した見出しの色が表示されるはずなのですが、どうやらスワローのデフォルトの色が表示されているようです。
この「プロフィール」はスワローのウィジェットエリア「スマホ記事下」にテキストウィジェットで表示しています。
これについてもオープンケージへ相談してみました。
すると、以下の回答が返ってきました。
こちらで確認したところ、確かにスマホ表示の場合に、
ウィジェットタイトルの見出し色がデフォルトのものになっておりました。 おそらくモバイル用のキャッシュの影響かと思われますので、
下記を参考に、
プラグインの設定でモバイル用のキャッシュを削除していただけますでしょうか。 ▼W3 Total Cache のモバイル用のキャッシュを削除する
https://beadored.com/wordpress-w3-total-cache-user- agent-groups-clear-cache/#W3_ Total_Cache-2
紹介されたページ「WordPress で W3 Total Cache を使っている時に、モバイルデバイスだけ CSS を読み込めない場合の対処法」を見ながらやってみたのですが、プロフィールの見出し色は変わらず…。
諦めてこのまま表示させておくか、プロフィールを消してしまうか、プラグインを無効にするか。
いずれかの対応が必要になるなと考えていたところに、オープンケージから連絡があり、テーマ側の不具合であることが発覚しました。
申し訳ございません。
こちらで再度確認したところ、 キャッシュプラグインによる影響ではございませんでした。【外観 > ウィジェット】の「【スマホ用】トップページ下部」 にプロフィールのウィジェットを設置されておりますが、ここに設置したウィジェットについては、 カスタマイズ設定の色が反映されないようになっておりました。
これは当テーマのCSSの記述による不具合となりますので、おそれ入りますが、 次回テーマアップデートにて修正対応させていただきます。
取り急ぎのご対応策としましては、管理画面の【外観 > カスタマイズ > 追加CSS】に下記のCSSを記述していただくことで、 スマホ用トップページのウィジェットのタイトル背景色を変更することができます。
.homeadd_wrap .widgettitle{
background: #4d5aaf;
}お手数とはなりますが、テーマアップデートまでは、上記でご対応いただければと思います。
2018年4月3日のテーマアップデート(バージョン: 1.0.8)によりこの不具合に対応いただき、解決されました。
ご連絡いただきました通り、「【スマホ用】トップページ下部」 に配置したウィジェットのタイトルカラー設定が反映されない不具合がございました。
こちら、 昨日のテーマアップデート配信にて修正対応しておりますので、管理画面よりテーマ更新を行っていただくことで改善されるかと思 います。
おわりに
キャッシュ系プラグイン「W3 Total Cache」を導入してスマホ表示では画面が真っ白になってFatal errorが表示されるという不具合が出ていましたが、Database Cacheの設定をオフにすることで不具合を解決できました。
スマホ表示の一部で見出し色のカスタマイズが反映されないという新しい不具合が出ましたが、テーマ側(スワロー)の問題で、テーマアップデートにより、その不具合は解消しました。
(スワローを導入してからオープンケージさんと何回かやり取りしているけど、テーマ不具合のケースが他にもあったような…バグ出ししているみたいで…)
「W3 Total Cache」はサイト表示スピードの高速化には有効と感じます。
「W3 Total Cache」の良いところはPC表示とモバイル表示の両方でサイト表示スピードを高速化することができる点です。
実際に導入してみて体感的にも表示速度が速くなったので高速化を検討している方は「W3 Total Cache」を導入してみてはいかがでしょうか。
ブログを訪れるユーザーの立場で考えれば表示速度は速いに越したことはないので、このプラグインはぜひ使用したいプラグインです。

