先日、当サイトをSSL化対応しました。ブラウザChromeでいうとアドレスバーに「保護された通信」と表示されるヤツです。スマホでは鍵マークが表示されるようになります。
最近、Simplicityの公式ページや寝ログの記事を見て、そろそろ自分も… と思ったことがきっかけです。近頃では当たり前の対応のようで、多くの方がSSL化の記事を書いています。
他の方と似たような内容になりますが、自分自身への記録も兼ねて記事にします。
使用環境はWordPressテーマSimplicity2、レンタルサーバーはエックスサーバーです。
今回参考にした記事はこちら。
Simplicityの「簡単SSL対応」機能を用いてサイトをSSL化する方法
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
Contents
エックスサーバーで設定
まずはレンタルサーバーであるエックスサーバー(Xserver)の設定を変更します。
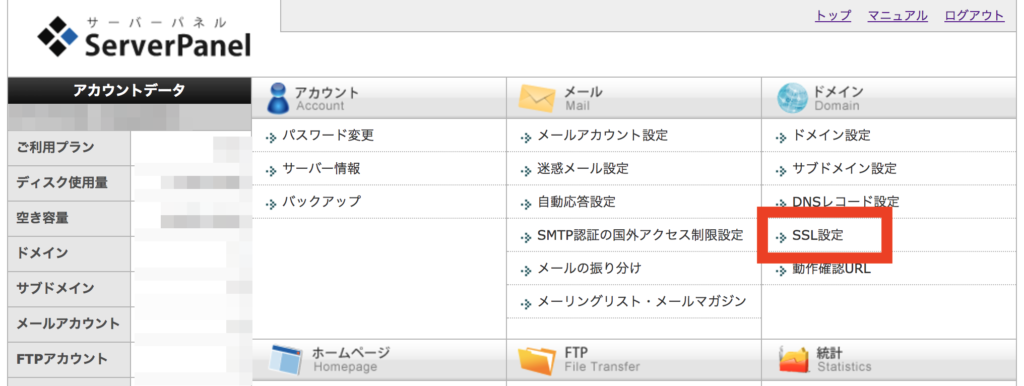
サーバーパネルにログインしてSSL設定をクリック。

対象サイトのドメインを選択。

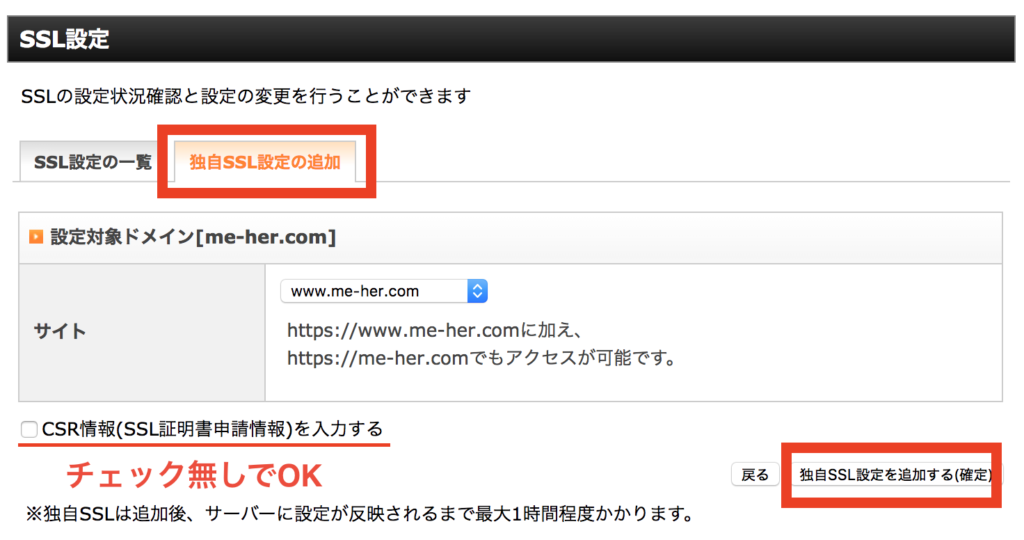
「独自SSL設定の追加」タブを選択。
「独自SSL設定を追加する(確定)」をクリックする。
「CSR情報(SSL証明書申請情報)を入力する」のチェックは無しでOK。

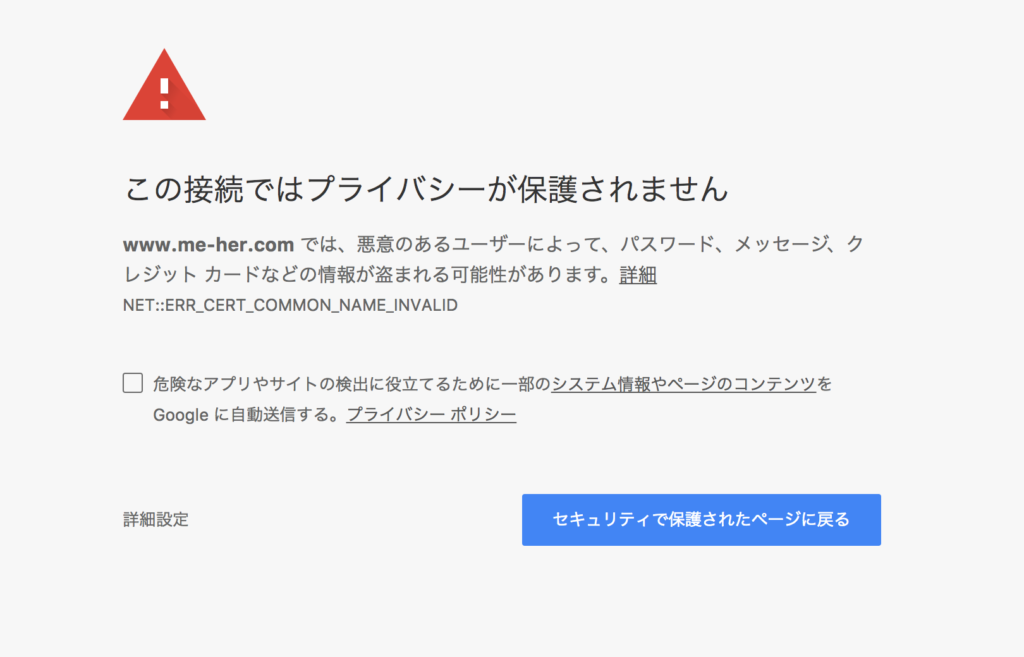
この後すぐhttpsとなった当サイトを開くと、まだ設定が反映されていないので、こんな表示に。

しばらく待つとサイトが表示されるようになります。
WordPressのURL設定変更
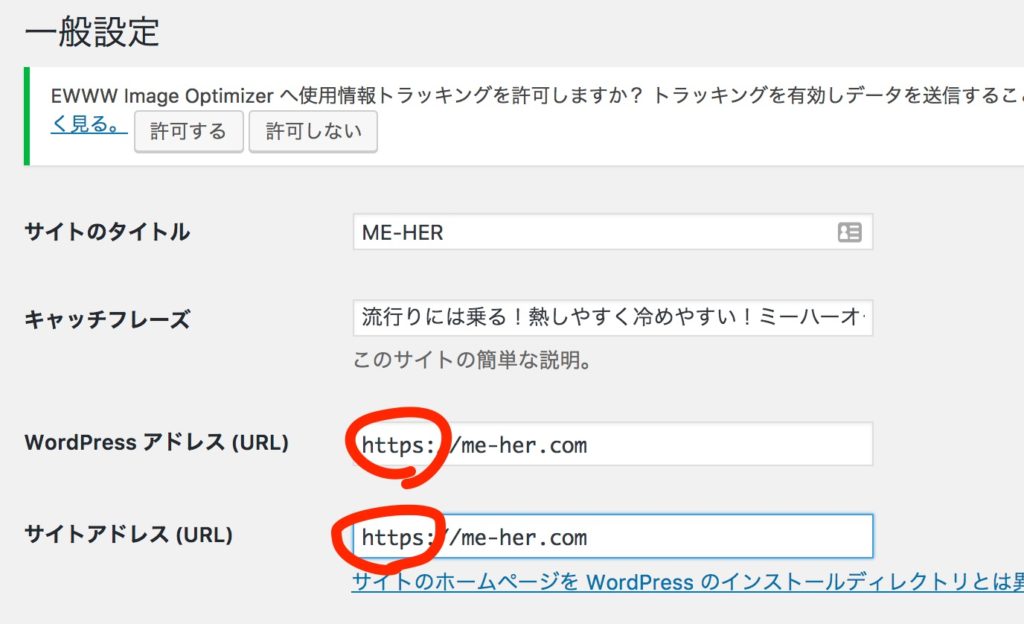
次にWordPressのホーム画面から「設定 → 一般」を開きます。ここにあるURLを「http → https」へ変更します。2つとも変更します。

リダイレクトの設定(エックスサーバーで「.htaccess」を編集)
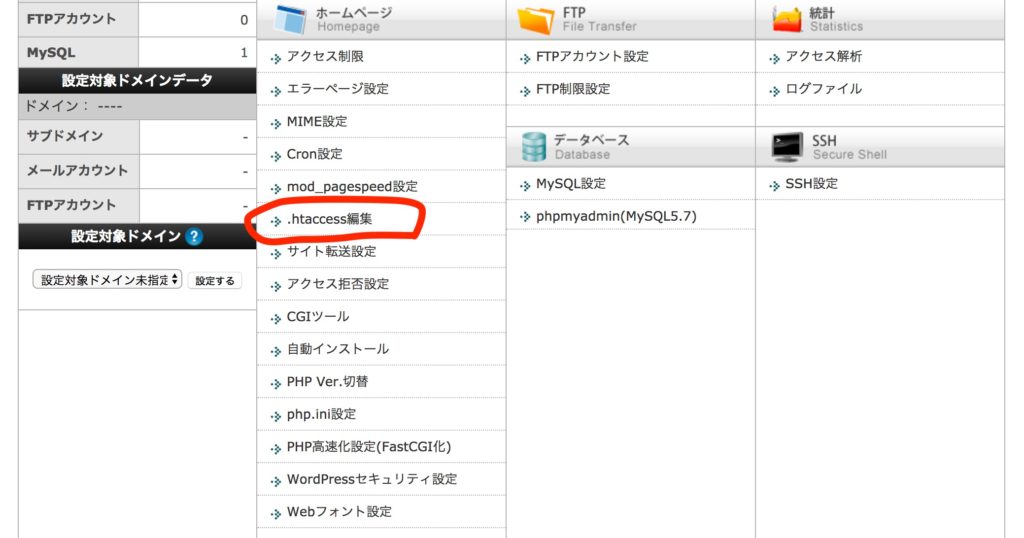
エックスサーバーでサーバーパネルにログインし、「.htaccess編集」をクリックします。

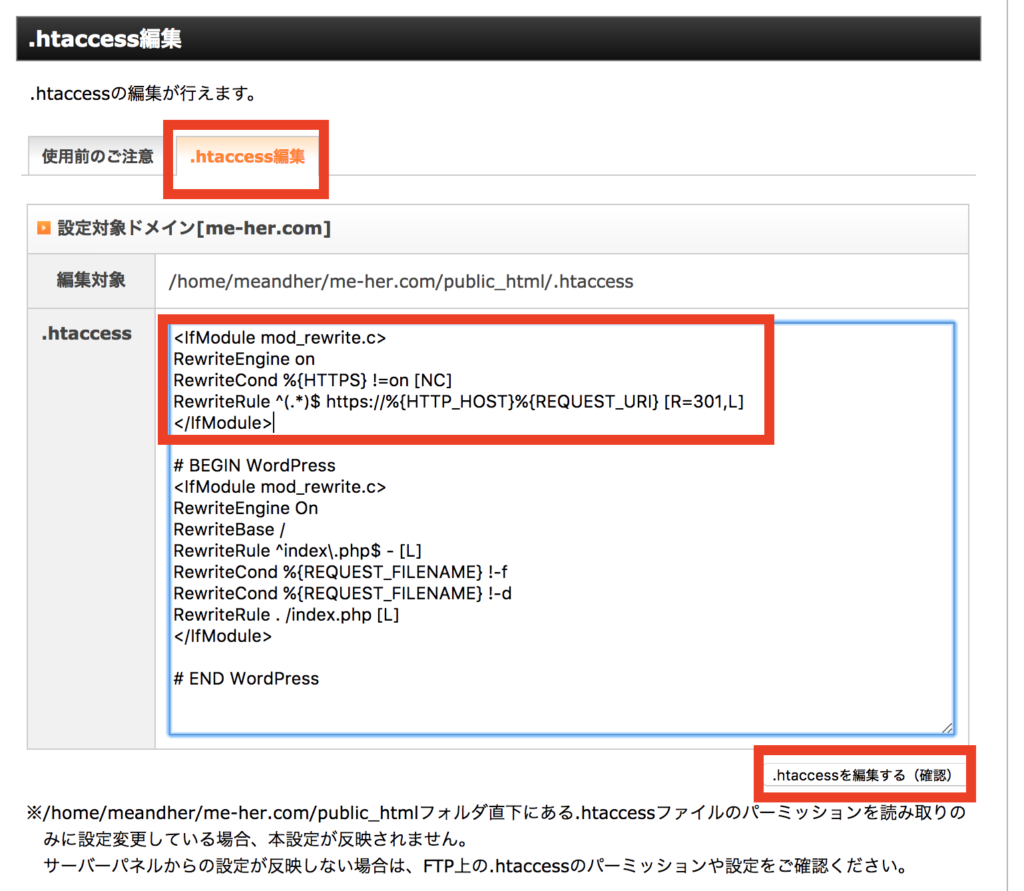
編集タブをクリックし、以下のコードを画像の箇所へ貼り付けます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これにより、「http」でアクセスされた場合に、自動的に「https」のサイトへ転送してくれるようになります。
Simplicityの「簡単SSL対応」を有効にする
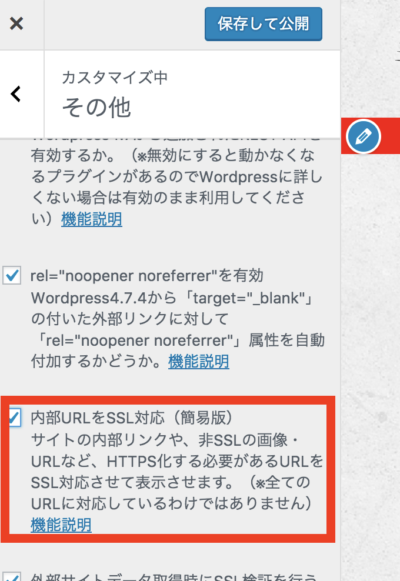
WordPressのメニュー「外観 → カスタマイズ → その他」から「内部URLをSSL対応」にチェックを入れて、機能を有効にします。

これによって、今まで書いた過去記事に使用されてきた内部リンクやカエレバ・ヨメレバのURLが自動的に「http → https」へ変更してくれます。
とても便利!! 初心者には本当にありがたい機能です。
さて、これで完了というわけではありません。
この時点でまだChromeの「保護された通信」はグレーのまま。緑色になって初めて完了です。
以下手順でエラーチェックします。
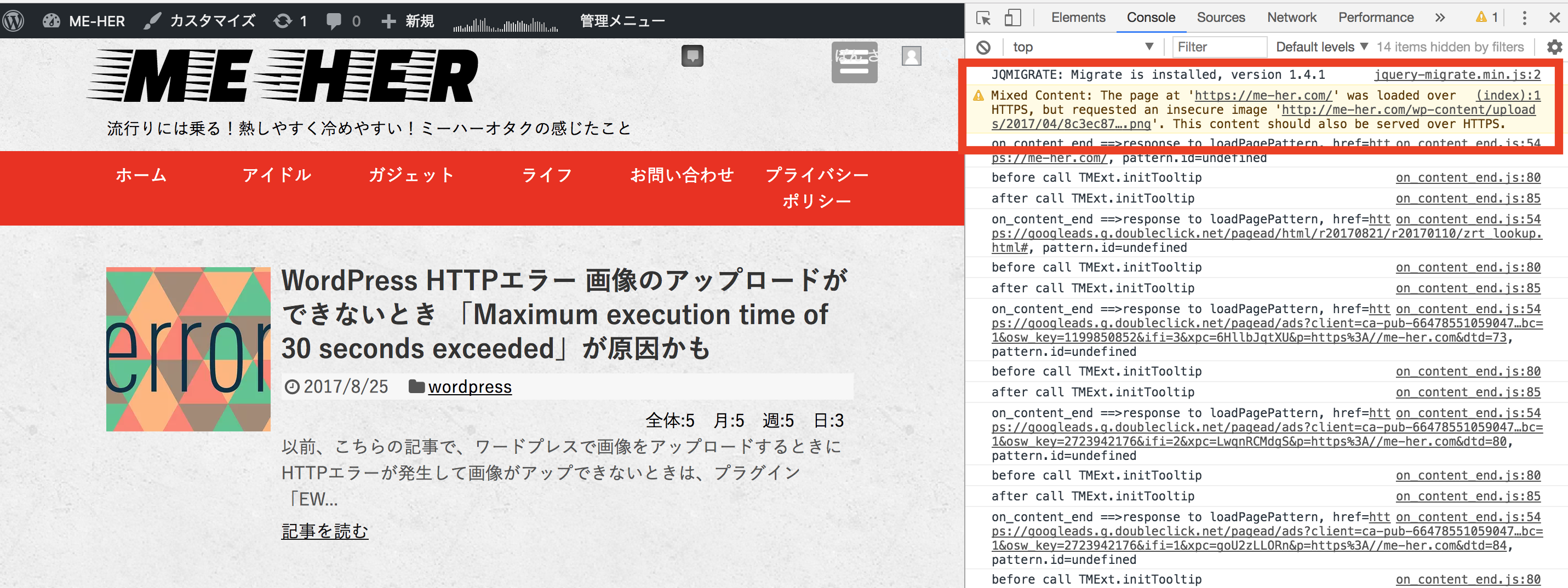
Chromeのデベロッパーツールでエラーチェック
僕はMacを使っているので「command + option + 1 キー」でデベロッパーツールを開きます。
ディベロッパーではなく、デベロッパーです。(初めて開いたよ。なんかプログラマー感が出るね!!)
黄色で「△」(三角)と「 ! 」のマークが出ている箇所がエラー箇所です。クリックしてみると…

2017年4月アップロードした画像っぽいです。URLが記載されているので、WordPressのメディア一覧から4月までさかのぼって同じURLの画像を探します。
他の方が書かかれた記事で、プロフィール画像や背景画像、ヘッダー画像がエラーになっていた。という内容を見ていたので、その類の画像だろうなと見当をつけて探しました。
そうしたら、やっぱりヘッダーの外側背景画像でした。「外観 → カスタマイズ → ヘッダー → ヘッダー外側背景画像」から、もう一度同じ画像を選択します。これでヘッダー外側背景画像もhttpsになりました。
これで「保護された通信」は緑に!! サイト自体はSSL化ができました。
あとは連携しているサービスの設定を変更します。
Google Analyticsの設定変更
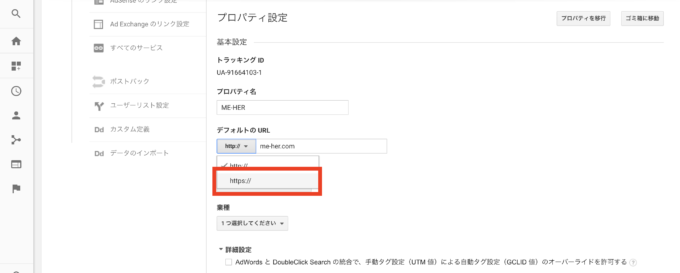
Google Analyticsにログインし、「アナリティクス設定」 から「プロパティ設定」を選択して、「デフォルトのURL」の「http://」部分をドロップダウン選択から、「https://」 をクリックします。

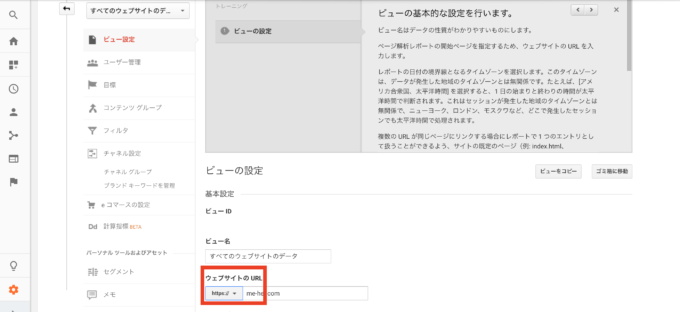
次に「ビューの設定」からも同様にURLをhttpsに変更します。

「ビューの設定」に関しては設定を変更する理由がよくわかりませんが、やっておきました。ググってみるとhttpのままでもhttpsでもどちらでもいいみたいですね。
Google Search Consoleの設定変更
次にサーチコンソールです。こちらを参考にしました。
サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
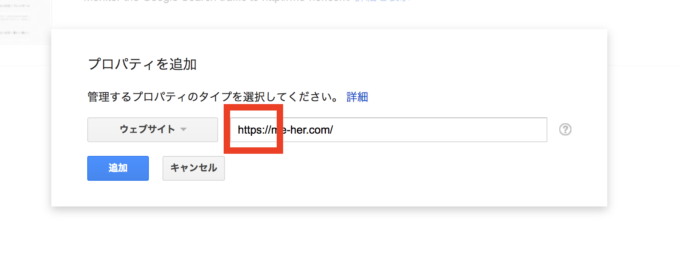
「プロパティを追加」をクリック。

httpsのアドレスを入力して追加をクリック。

所有権確認画面は何もせず、確認をクリック。
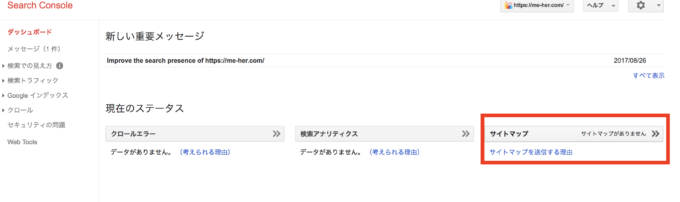
次にサイトマップの設定です。
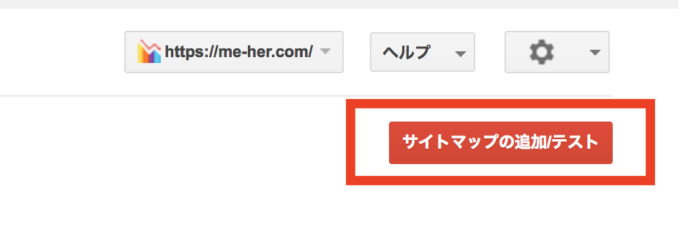
「サイトマップ」から「サイトマップの追加テスト」をクリック。


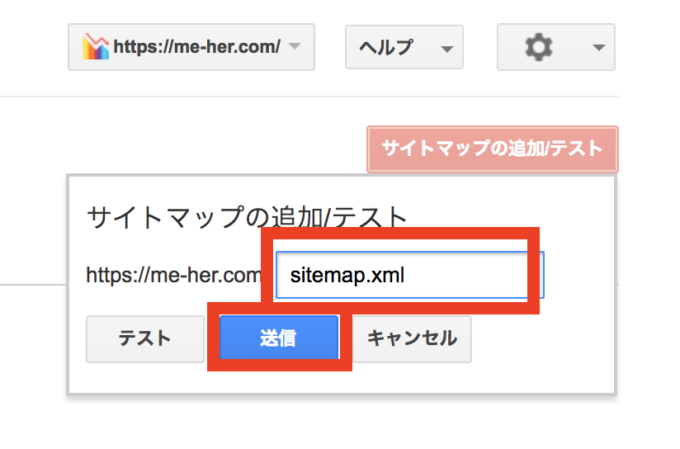
「sitemap.xml」を入力して、送信をクリックします。

ページを更新するをクリックしてサイトマップが登録されました。

続いて、Google Analyticsと連携させます。アナリティクスにログインし、アナリティクス設定から「Search Consoleを調整」をクリック。

「Search Consoleの設定」画面が表示され画像の「編集」から「Search Consoleのサイト」を選択して「保存」をクリック。


「関連付けを追加」が表示されるので「OK」をクリック。

これで関連付けが完了しました。
プラグイン「SNS Count Cache」でシェア数引継ぎ
https に変わることで、httpでSNSシェアされたカウントがゼロになります。しかし、このプラグインを使えば引き継げるということで設定しておきます。
まずはプラグイン「SNS Count Cache」をインストール。「設定」から 対象SNSでTwitterにチェックを入れます。(デフォルトではノーチェック)
画面下にあるして「設定の更新」をクリックします。

これで引き継がれるはず。
ところで、ツイート数のカウントを取得する際「widgetoon.js&count.jsoon」にURLを登録しましたよね?これってhttpのときに登録していますから、httpsになってもう一度、「widgetoon.js & count.jsoon」へ再登録が必要なのか疑問に思っていました。

実際、再登録しなくても、ツイート数のカウントは引き継がれ、httpsになってからのシェア数もしっかりカウントされていたので、問題はなさそうです。
ただ、気になって仕方がなかったので、わいひらさんに質問してみました。

わいひらさんもこの点には気づいてなかったようです。再登録しておくのがベターかと思います。(わいひらさんは本当に丁寧な対応で素晴らしい。他のコメントにも親切に対応していらっしゃる。)
以上で、SSL化の一連の変更が完了しました。
おわりに
サイト自体をSSL化させるのは本当に簡単でした。 エックスサーバーとSimplicity作者のわいひらさんに感謝です。
SSL化した後のエラーチェックやアナリティクス、サーチコンソールの設定変更の方が大変でした。
それでも検索すれば同様の記事がたくさん出てくるので困ることはありませんでした。これも利用者の多いSimplicityとエックスサーバーのメリットですね。
さて、次 はAMP化にチャレンジか?AMPについてはもう少し検討してからにしたいと思います。
追記
この後、スマホのワードプレスアプリで記事の編集をしようとすると、アプリ側でエラーが発生しました。アプリ側でもhttpsのサイトアドレス登録が必要でした。これについては以下記事を参考にしてください。